Painstaking Lessons Of Info About How To Write Html On Notepad

Notepad is nearly always found in your accessories menu.
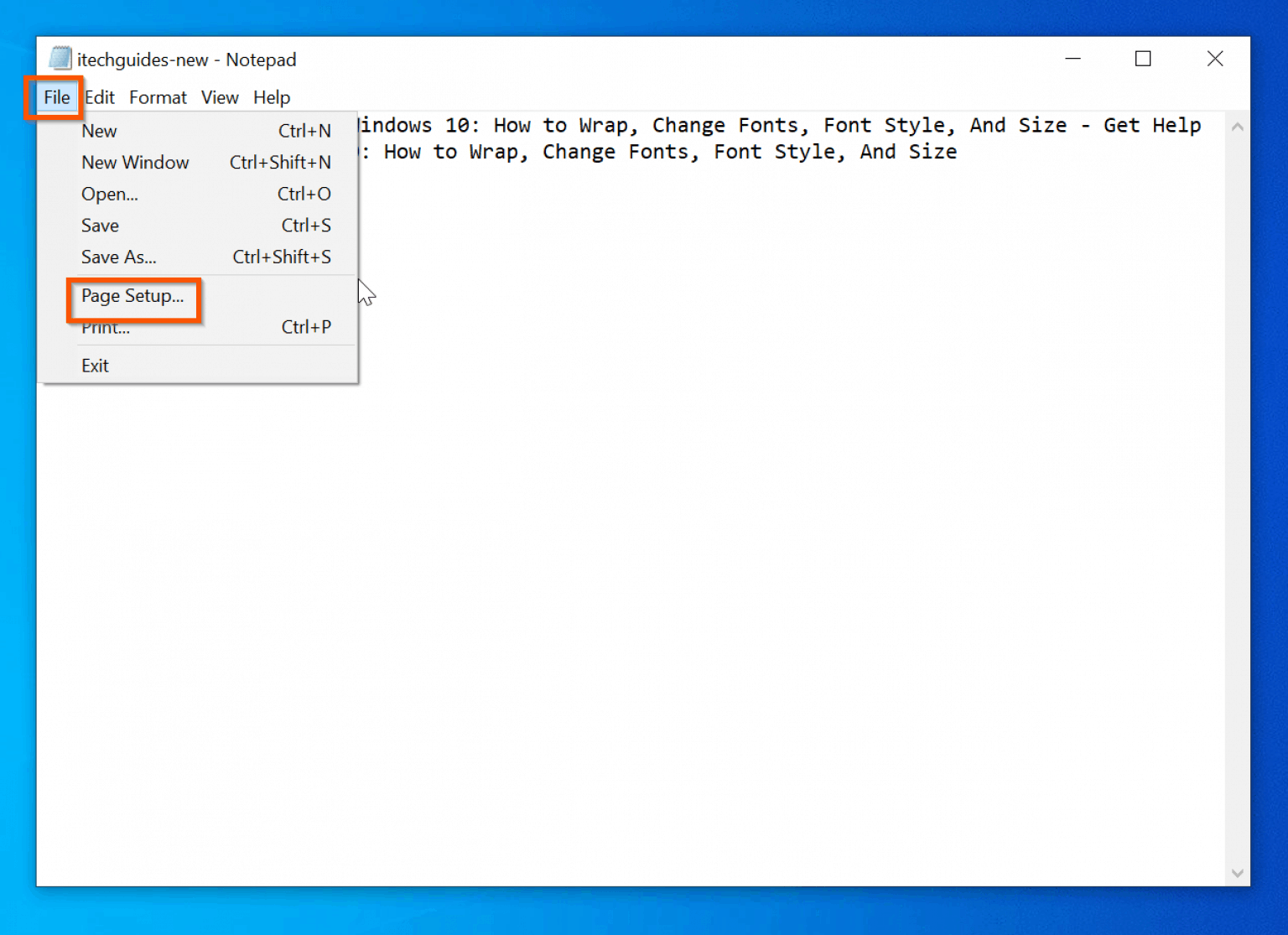
How to write html on notepad. Make sure you save according to these instructions! Mar 22, 2019, 2:54 am. Result how to easily use notepad to create an html file.
More html on my other channel: , type in notepad, and click notepad. , type in notepad, or notepad++ and click notepad or notepad++ or sublime at the top of the window.
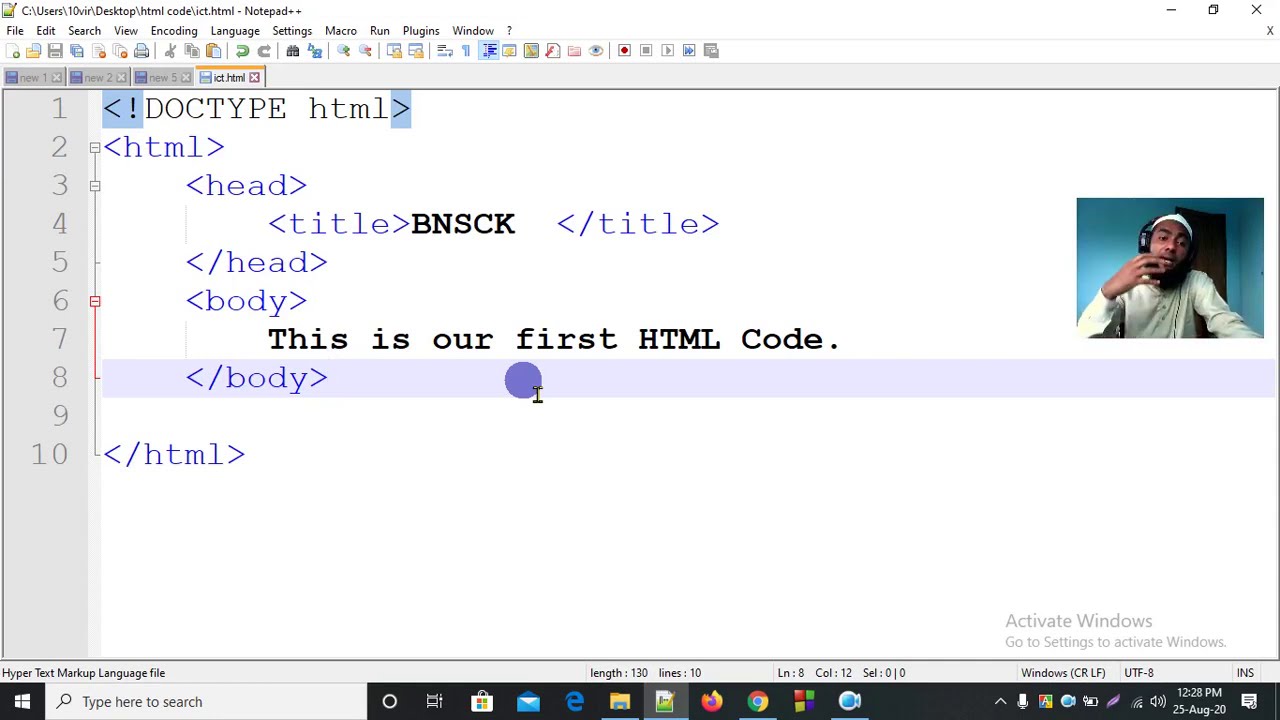
Im trying to run an html from notepad++ : Result use w3schools spaces to build, test and deploy code. 1] write an html code in notepad.
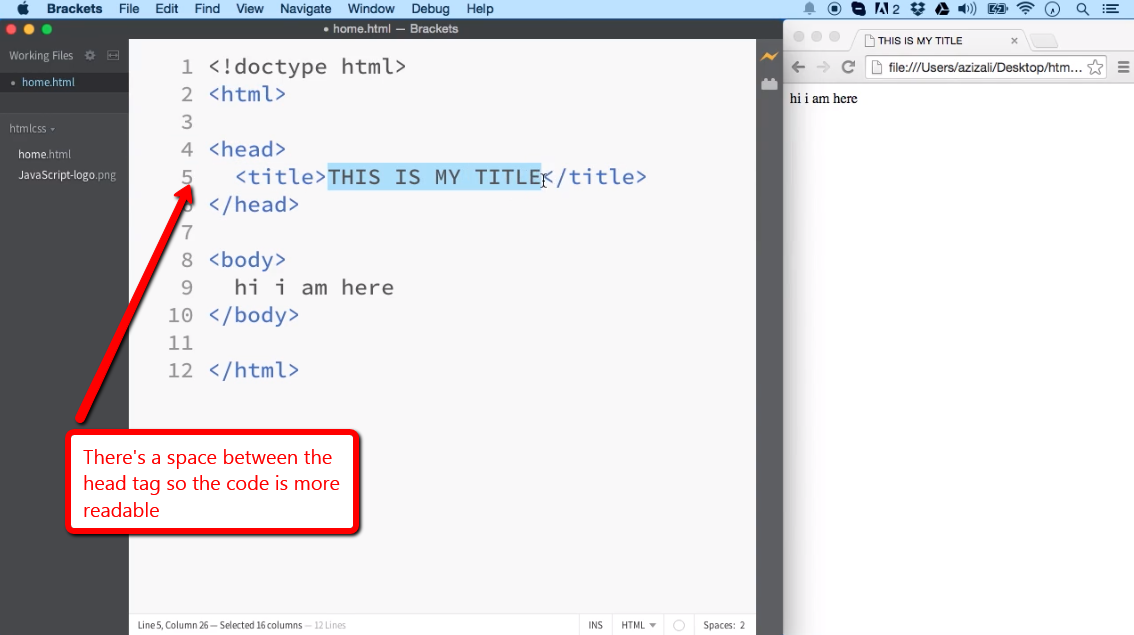
Result in this tutorial, we take a look at how to create a simple webpage that you can write in html (html5) in the windows notepad application. First, open the notepad program. Once you have saved the file, you can open it in a web browser.
How can i write html code and save it so that it looks just like what i wrote? Edit the html code via notepad. I used to use notepad, but now when you save your code document, it moves all.
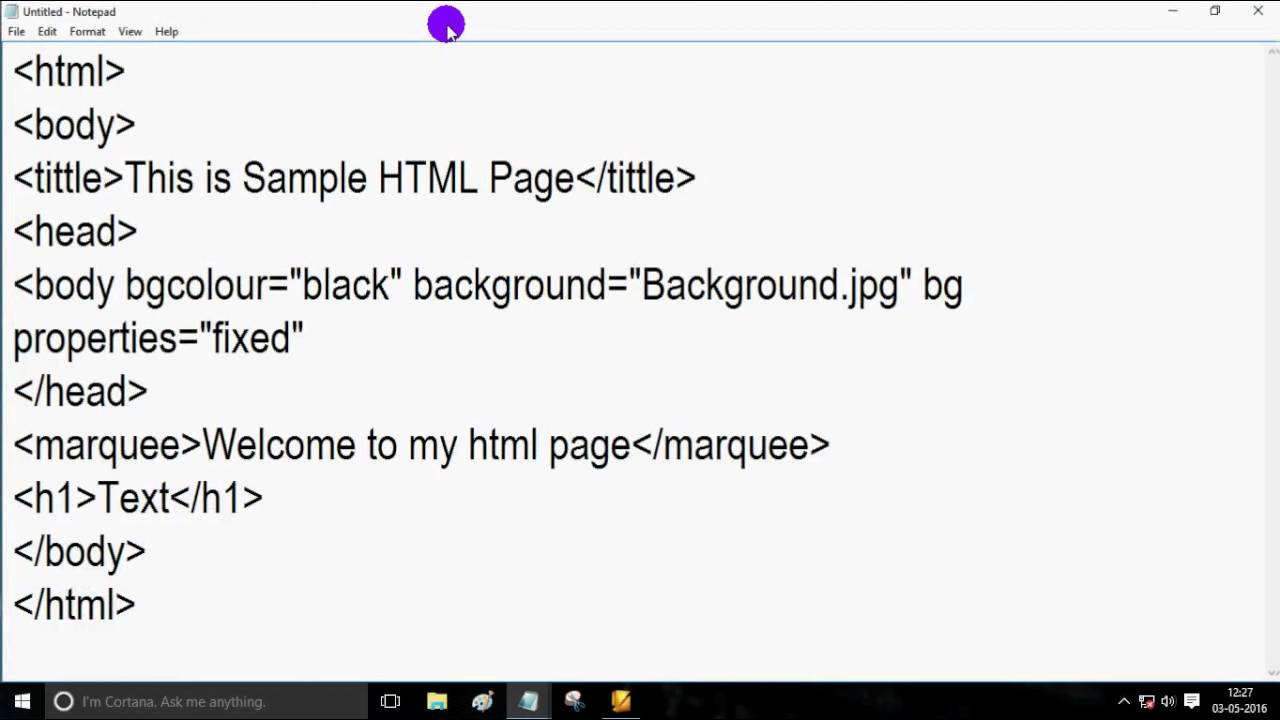
The code editor lets you write and practice different types of computer languages. Html headings are defined with the to tags. Result write or copy the following html code into notepad:
Create a new html file. You can use notepad to code in two ways: Result html</strong>> html headings.
Result here is a step by step procedure in creating an html file in notepad. Immediately you can begin typing your html code into the text editor’s white space. Result there are only a few steps to creating a web page with notepad :
Launch notepad directly from your windows machine and start. Result how to code a simple website in notepad. Result write an html code in notepad.
Open the start screen and search (type notepad) windows 7 or previous windows: We'll start by discussing the basics of html forms, and then we'll build a form with some i. , type in textedit, and click textedit in the results.

![Sam Borton's Blog =] January 2010](http://www.filetransit.com/images/screen/e070a72f8e18c8f33b1c1e18ec76e25d_HTML_Notepad.jpg)

/208461201_d2d47f7169_o-56a9f66e5f9b58b7d00038d1.jpg)